What is Wordpress Gutenberg? A Look at the New Wordpress 5.0 Block Editor
The editing experience in Wordpress hasn’t changed much over the past several years, however at the end of 2018 Wordpress released version their 5.0 update, aptly named Gutenberg. Given that the majority of our clients and likely many of you reading this have no idea what that means for your Wordpress website moving forward, in this article we’re going to explore the new Wordpress editor so that you know what to expect.
Side note: We’ll only be addressing the client side user experience, not the back-end development changes, in this article.
What is Gutenberg?
At first glance, you may or may not notice many differences as soon as you update your website to Gutenberg. But look a little more closely, and you’ll discover the entire Wordpress editing experience has changed. The latest version of Wordpress uses a series of blocks (dare we say strikingly similar to Squarespace?) to add a variety of content and more advanced layout options. It’s pretty clear that Wordpress is trying to compete with WYSIWIG site editors like Squarespace and Medium that offer a more user-friendly and straightforward site editing experience.
What happens when I update to Gutenberg?
After updating your Wordpress site to the latest version, you could notice that some of your plugins do not function properly or your content may look different dependent upon your theme setup. Or there could even be a bug that breaks something. While many plugin and theme developers have updated their support for Gutenberg, a large number have not. So it’s best to test the update comprehensively on your staging environment before making it live.
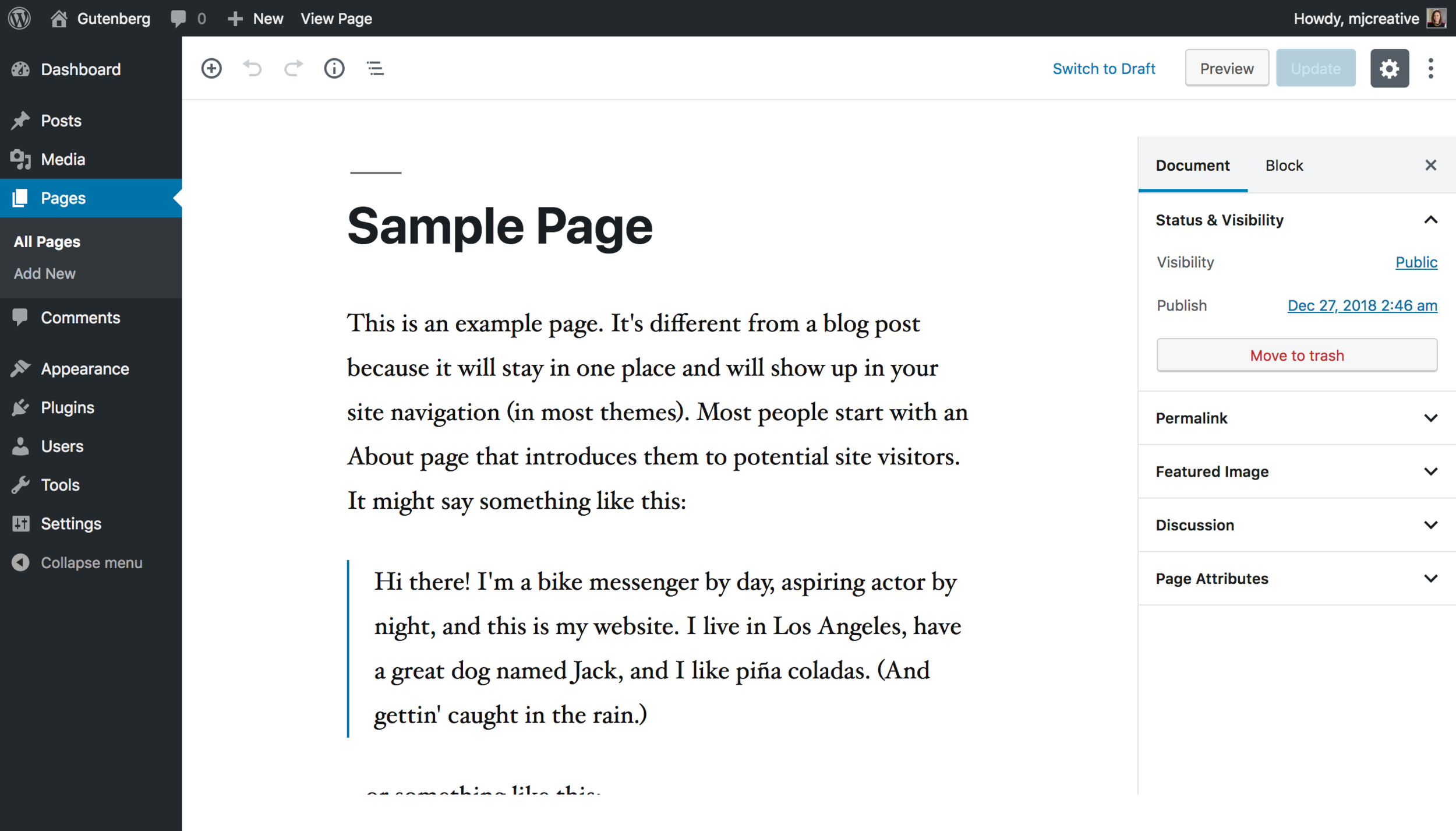
Gutenberg Wordpress Editor
Classic Wordpress Editor
It’s important to note that once your site updates to Gutenberg, or Wordpress version 5.0, this will be your default editing experience. You can temporarily enable the Classic Editor from the plugins panel if you find the Gutenberg experience too difficult to navigate, however the classic editing experience will eventually be phased out. So you’ll need to educate yourself on how to use the new block-based interface sooner or later!
What happens to existing content?
Your existing post content will be converted to one large “Classic” editor block. This is intended to preserve the format of your page and post content, however you have the option to “convert to blocks” to take full advantage of the Gutenberg editor. If you use a site builder like Elementor or Divi, it’s recommended that you research to see how your content will be affected prior to updating and test compatibility on your staging environment.
What should I expect with Gutenberg?
The new editing interface is focused on “writing first” so you’ll notice a more minimalist user-experience and larger screen area for writing and editing. You can change your screen views to fit your editing style and hide all menus and sidebars for the most minimal editing experience.
Minimalist User-Experience
The biggest change you’ll notice is the new block-based user interface. If you’ve used any page builder like Beaver Builder, Elementor, Divi Builder, or Visual Composer then you’ll find the interface a bit more familiar. All content types can be accessed from the comprehensive block menu and added to a page or post, then edited to create a custom layout.
Another thing you’ll recognize is how well Gutenberg works on a mobile device. You can make site changes quickly and easily on-the-go.
Let’s Talk About Blocks
There are a number of new content blocks you can use to build your pages and posts and speed up your workflow:
Inline Elements
Inline Image
Common Blocks
Paragraph
Image
File
Heading
Gallery
Quote
List
Audio
Cover
Video
Formatting
Code
Preformatted
Custom HTML
Pull Quote
Classic
Table
Verse
Layout Elements
Wordpress Block Types
Button
Column
Media & Text
More
Page Break
Separator
Spacer
Widgets
Shortcode
Latest Posts
Archives
Categories
Latest Comments
Embeds
Embed blocks are available for these sites:
Twitter
YouTube
Facebook
Instagram
WordPress
SoundCloud
Spotify
Flickr
Vimeo
Animoto
Cloudup
CollegeHumor
Dailymotion
Funny or Die
Hulu
Imgur
Issuu
Kickstarter
Meetup.com
Mixcloud
Photobucket
Polldaddy
Reddit
Reverb Nation
Screencast
Scribd
Slideshare
SmugMug
Speaker Deck
TED
Tumblr
VideoPress
WordPress.tv
Then there are Reusable Blocks that allow you to reuse content across multiple pages or posts.
Each block has its own specific settings, visual styles and customizations right out of the box. You can also add custom CSS classes directly to your blocks to style them individually. Adding a block to a page or post is an easy process and there are several ways to add them, allowing you to choose the workflow that works best for you. It’s now much easier to add a simple button or call-to-action to your posts or pages and you can even get a summary of your total word count and number of blocks and headings being used.
WordPress 5.0 and Gutenberg is the biggest Wordpress update that we’ve seen in a very long time. It affects all Wordpress users, from those that write and edit content to developers that code plugins and themes. Though change is never easy and Gutenberg comes with some growing pains, overall we’re encouraged by the changes. But no matter what, we urge everyone to test WordPress 5.0 on a staging environment before upgrading to ensure compatibility.
Have thoughts regarding WordPress 5.0 or Gutenberg? We’d love to hear what you think about in the comments.
WONDERING WHICH WEBSITE PLATFORM IS RIGHT FOR YOU?













Michelle Jones Creative is a Charlotte, NC website design and web development agency helping businesses elevate their online image through expertly crafted websites and digital designs.
We know each client has specific needs so we offer affordable web design solutions built on the platform that best fits your business goals - Squarespace, Wordpress or Shopify.