Customizing Your 404 Page
When it comes to your website traffic, you can not afford to turn people away with a broken web page. If your website visitor mistypes a url or clicks on a broken link, utilizing a custom 404 page is a great way to keep them engaged and navigating through your website.
A 404 page is what appears when a visitor tries to click on a page that does not exist on your website. While website platforms like Squarespace have a default 404 page in place, they are pretty uninteresting and not very engaging to say the least.
Default 404 Page Language
When creating your 404 page, your goal should be to encourage website visitors to stay on your site and not get frustrated that they have found a “dead end.” A proper 404 page will direct you to another useful area of information or offering, not a blank screen without proposed next steps. Even the simple addition of a search box can go a long way in helping users navigate to the information they are looking for on your site.
Fortunately, it’s generally an easy fix to add a custom 404 page on Squarespace to your website and direct visitors to the proper locations throughout your site when they visit a broken link.
How to customize your 404 page on Squarespace
Here are a few steps to easily customize the 404 page through Squarespace.
1 | Create an unlinked page within your pages menu. I recommend naming this page 404 to keep things simple and organized.
2 | Fill out this page with quick links or common items for your business. Incorporate links to your home page or your latest services or offerings to attract visitors to those areas of your website.
3 | After you have saved your page, select the Design tab in the main settings menu.
4 | Click on the Not Found / 404 Page menu item and within the dropdown menu select your newly created 404 page from above. Select Save. From here, you’re all set.
For users in Wordpress, customizing the 404 page will be dependent upon the theme or framework your site has been built with. Shopify also requires a little bit of work in the code to customize the 404 page.
QUICK TIPS FOR YOUR 404 PAGE
Do not leave this page blank. This is a wasted opportunity for your business if you continue to leave your 404 page empty or on the default set up.
Add branding materials. You can add in a submark or logo icon to this page to incorporate color and personality.
If available, add a search bar. Visitors can try to find the specific link they are looking for through the search function on this page.
Keep it simple. Don’t clutter this page with too many options, but keep it easy to follow and concise. Allow visitors to choose their path from the 404 page, but prompt them with your go-to spots on your website.
EXAMPLES OF GOOD 404 PAGES
Emily Ley
Emily Ley is a planner company that provides products and lifestyle advice for business women, moms, students and more. This 404 page features quick links to products, blog content and a few other options focused on keeping the visitor engaged and encourages continued clicking.
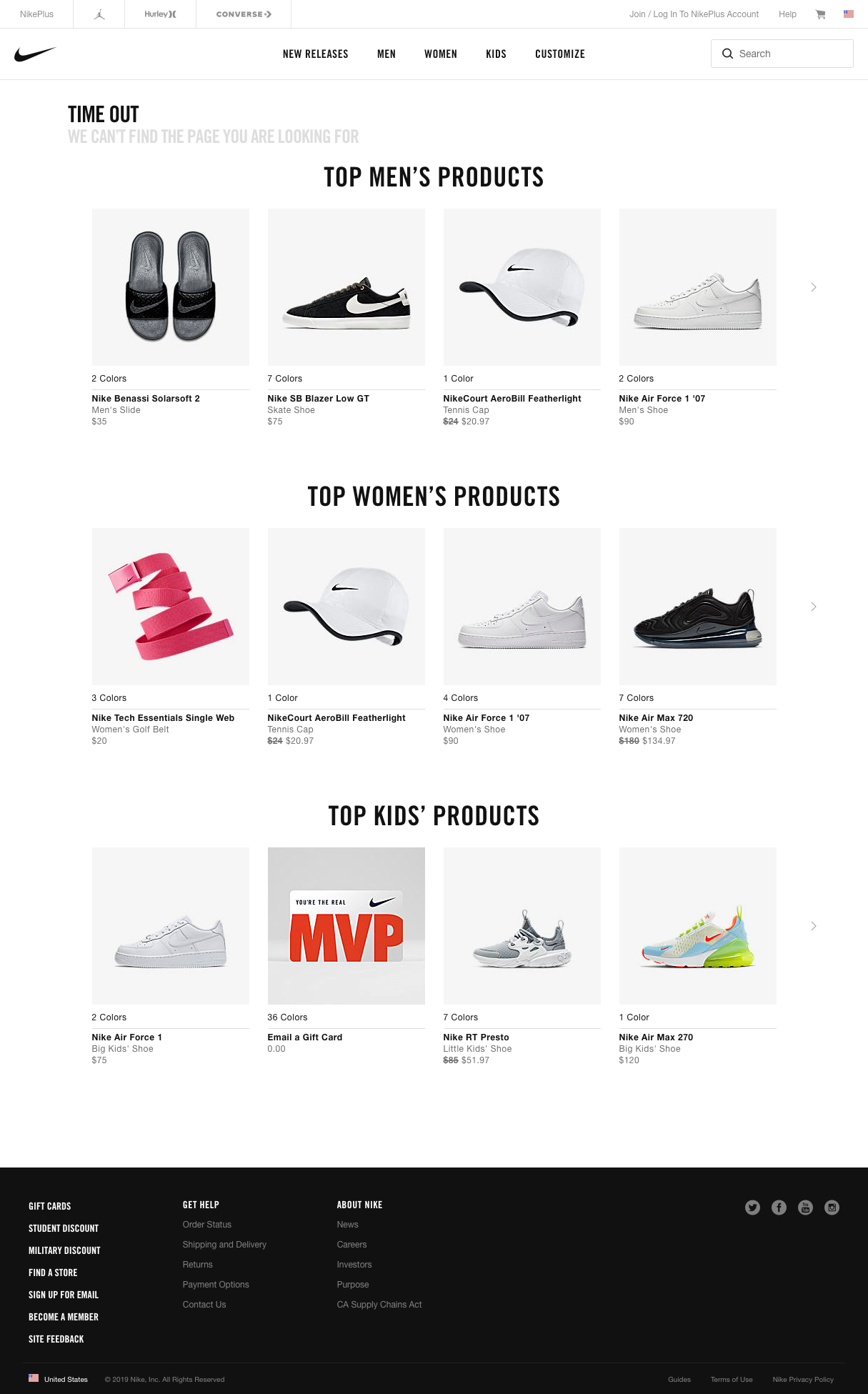
Nike
This activewear and clothing provider has a catchy 404 “oops” phrase and displays popular products and collections to catch the visitors eye while clicking through their content.
While these are just two simple examples, this inspiration combined with the tips and steps above should give you enough information to build out a perfect 404 page for your website.
You may believe that this customization process is simple and minor in theory, it can have a huge effect on your visitor’s experience on your website. This additional set up for your website can keep them connected to your business in a positive way.
Do you need assistance customizing your 404 page? Contact us below and we can help get your website visitors back on the right path!








Michelle Jones Creative is a Charlotte, NC website design and web development agency helping businesses elevate their online image through expertly crafted websites and digital designs.
We know each client has specific needs so we offer affordable web design solutions built on the platform that best fits your business goals - Squarespace, Wordpress or Shopify.